🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulwm
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
👆建議你可以使用影片子母畫面功能或全螢幕播放來獲得最佳的觀賞體驗,👇下方是本篇教學的相關筆記。
npm install -D eslint @nuxtjs/eslint-config
專案目錄下建立 .eslintrc.cjs 檔案
module.exports = {
env: {
browser: true,
es2023: true
},
extends: ['@nuxtjs'],
parserOptions: {
ecmaVersion: 2023,
sourceType: 'module'
},
plugins: [],
rules: {
'no-undef': 'off'
}
}
npx eslint app.vue
{
"scripts": {
"lint": "eslint --ext .js,.vue ."
}
}
Vue Language Features (Volar) 插件
ESLint
<template>
<div>
{{ title }}
</div>
</template>
<script setup>
const year = 2023
const title = `${year} iThome 鐵人賽`
</script>
專案目錄下建立 .vscode/settings.json 檔案
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
npm install -D prettier eslint-config-prettier eslint-plugin-prettier
專案目錄下建立 .prettierrc.cjs 檔案
module.exports = {
printWidth: 100, // 每行文字數量達 100 字元就換到新的一行
semi: false, // 每個語句的結尾不需要分號
singleQuote: true, // 字串使用單引號,而不是雙引號
trailingComma: 'none' // 如 Object、Array 內的元素不需要尾隨逗號
}
module.exports = {
env: {
browser: true,
es2023: true
},
extends: ['@nuxtjs', 'prettier'],
parserOptions: {
ecmaVersion: 2023,
sourceType: 'module'
},
plugins: ['prettier'],
rules: {
'no-undef': 'off',
'prettier/prettier': 'error'
}
}
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
範例程式碼
參考資料

感謝大大分享
有照著這篇試著裝 ESLint + Prettier ,想問一下因為對 ESlint 很不熟,這個@nuxtjs/eslint-config 算是 eslint nuxt 官方寫好的整合 eslint 包含規範嗎?
ESlint好像有很多版本,完全搞不懂設定檔在幹嘛(暈,如果我是用 ts 寫的話需要把 extends 改成: @nuxtjs/eslint-config-typescript 嗎?
順便想求救下我裝好 eslint 後有成功安裝了,但是在裝 Prettier 就跳出滿滿錯誤,發現好像是這行 'prettier/prettier': 'error' 所造成的,想問一下這行的作用是(看不太懂) ,錯誤提示如下 :
第一個你說的沒錯,因為 Nuxt 3 具有一些特性,可能會與標準 ESLint 的規則起衝突,而 Nuxt 3 又是基於 Vue 3 所開發出來的框架,所以 ESLint 的規則是層層相疊。
舉例來說,
以純 JavaScript 來說,ESLint 官方推薦的標準的或預設規則,作為基礎我們來開發 JS 完全沒問題,這裡我們稱為基礎規則。
開發 Vue 3 時,我們可能需要判斷 .vue 的副檔名或添加一些只有 Vue 中才有的特性或規範來建立第一次擴展 ESLint 的基礎規則。
而在開發 Nuxt 3 時,因為是基於 Vue 3 的框架,我們可以沿用 Vue 3 所制定好的 ESLint 規則,在進行第二次的擴展,將 Nuxt 3 的特性也制定好一些規則,這樣就不用從基礎開始寫規則,還要對 Vue 又要在針對 Nuxt 來完善這些規則。
最終 @nuxtjs/eslint-config 的 ESLint 規則就是包含了上述講的這些。
由 Base -> Vue -> Nuxt 一層一層的擴充繼承下去。
你可以稍微翻一下 @nuxtjs/eslint-config 專案,他的 config 檔案
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/eslint-recommended',
'plugin:vue/vue3-recommended'
],
這段就是由基礎的 eslint:recommended -> plugin:@typescript-eslint/eslint-recommended -> plugin:vue/vue3-recommende,繼承擴展下去,而 Nuxt 所需要擴展的就寫在 config 的 overrides,用以覆蓋前面已經定義過的規則。
舉例來說,
Vue 3 推薦在建立元件的時候,需要使用兩個字以上的名稱作為元件,意思就是這樣(HelloWorld.vue, )可以,但是只有一個字的元件名字 (Hello.vue, )就不推薦,所以在 Vue ESLint 中建立了一個檢查規則 vue/multi-word-component-names,只要你沒有命名兩個字以上的元件名稱,ESLine 就會噴錯。
然而在 Nuxt 3 中,某些頁面或檔案,因為特性或約定的關係,不需要強制使用者一定要遵守 Vue ESLint 的那條規則,就會在 config 裏面的 overrides,做覆蓋,參考 config 檔案
{
files: [
// These pages are not used directly by users so they can have one-word names.
'**/pages/**/*.{js,ts,jsx,tsx,vue}',
'**/layouts/**/*.{js,ts,jsx,tsx,vue}',
'**/app.{js,ts,jsx,tsx,vue}',
'**/error.{js,ts,jsx,tsx,vue}',
// These files should have multiple words in their names as they are within subdirectories.
'**/components/*/**/*.{js,ts,jsx,tsx,vue}'
],
rules: { 'vue/multi-word-component-names': 'off' }
}
它將一些 pages 或 layouts 等檔案,將規則 vue/multi-word-component-names 設定為 off,表是這些檔案或目錄不啟用這項檢查,即是不用遵守元件名稱需要命名兩個字以上的。
其中 **/components/*/**/*.{js,ts,jsx,tsx,vue} 這個也比較特別,它也有特別註解,Nuxt 3 中,第一層的元件,其名稱還是得遵守兩個字以上的命名方式,唯獨子目錄下,因為其特性會組合 ./components/hello/World.vue 這個元件的名稱為 ,所以只有子目錄下的元件不用遵守。
其他還很多就都是基於 Vue ESLint 來做覆蓋的規則,最終完善了 @nuxtjs/eslint-config。
總歸來說,ESlint 很多版本沒錯,因為有各家公司,各個 JS 的框架有不同的特性與約定,不大可能完全適用 ESLint 推薦的 JS 規則。
所以就會基於推薦的 JS 規則,來發展出公司、團隊,或某個框架的特殊規則。
當你進行安裝時,大概可以看一下他的覆蓋規則的方式,或是新建立了哪些規則。
另外 eslint 的相關設定套件或插件,其實有一些共通點,以 @nuxtjs/eslint-config 套件來說,它命名為 eslint-config,其中這個 config 就是特徵,通常會命名為 config 就是僅有基於某些規則,來做覆蓋 overrides,所以你在使用時也通常會直接在 .eslintrc 檔案內,添加在 extends 這個地方,因為僅僅是繼承來做覆蓋並沒有添加新的東西(規則)。而且這裡也要特別注意,因為是繼承與覆蓋的關係 extends 裡面寫的順序就非常重要,如果你有自己額外多裝很多要繼承的規則,那就要依據順序寫好。
而命名為 plugin 的套件,多為 ESLint 的插件,通常是新增規則或擴充功能,通常除了在 .eslintrc 檔案內要繼承寫在 extends 之外,還要再特別添加在 plugins。
雖然不完全是,但可以參考一下。
如果你是用 TypeScript,你也需要直接安裝這個 config 套件。
npm install -D @nuxtjs/eslint-config-typescript
接著把 .eslintrc 內的 extends 添加 @nuxtjs/eslint-config-typescript。
module.exports = {
env: {
browser: true,
es2023: true
},
extends: ['@nuxtjs/eslint-config-typescript', 'prettier'],
parserOptions: {
ecmaVersion: 2023,
sourceType: 'module'
},
plugins: ['prettier'],
rules: {
'no-undef': 'off',
'prettier/prettier': 'error'
}
}
影片跟筆記內不是用 TypeScript 所以用的套件是 @nuxtjs/eslint-config,extends 也就是 @nuxtjs/eslint-config,然而 ESLint 的 extends 可以寫縮寫,所以用 '@nuxtjs' 等於是表示 '@nuxtjs/eslint-config'。
我剛載了你的專案,在 macOS 上是沒問題的,.eslint.cjs 檔案沒有噴 ESLint 的錯誤。
你的系統是 Windows 嗎?
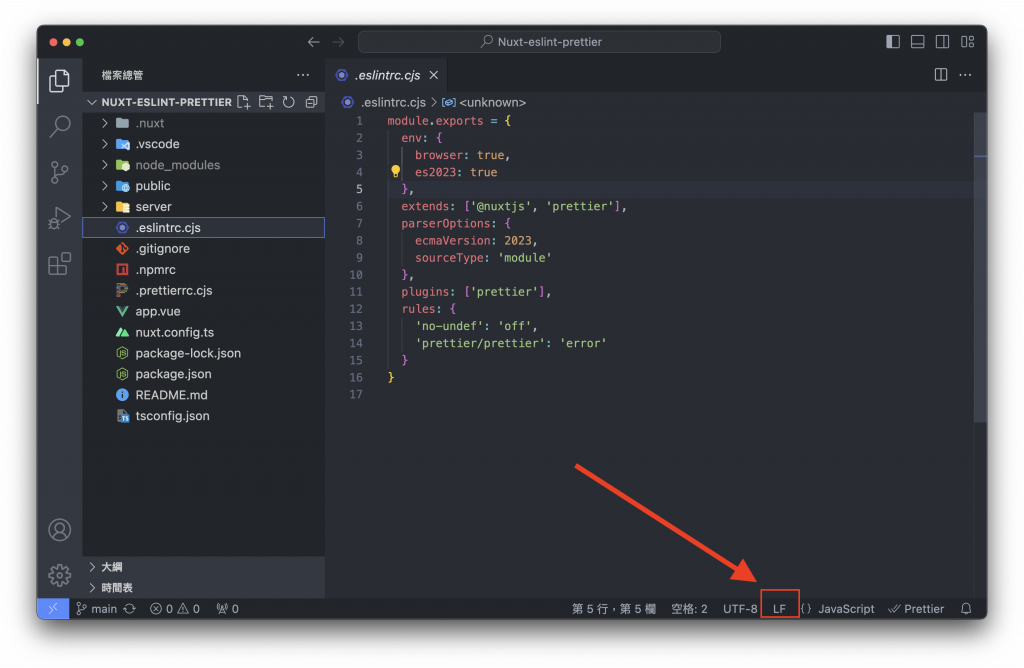
我看了一下你的錯誤訊息,可能你確認一下 VS Code 的設定
看紅色框起處,是 LF 還是 CRLF。
我的系統是 Window
我的紅框是LF
後來查到是 Delete `␍`eslint(prettier/prettier)
換行符號問題( 可以參考這篇),切換後就解決了XD ,原來VSCODE 也可以切換。
感謝大大用心回覆,大概有比較基礎概念的認識,很感謝你的分享,會繼續追蹤看完全篇,你的文章對我很有幫助,感謝!
還好順利解決了
也謝謝你的關注與回覆,希望文章影片都能幫助到你![]()